目前先和大家介紹一些基本的應用 大概Day15~16後會開始結合GetX
一般比較兩個 基本型別是否相等 大多使用 "==" 兩個等於的操作符,
但如果是比較兩個物件是否相等,需要新增一個operator屬性 參考自
或者可以使用equatable
extends 原有的class 覆寫props, 把要比較的屬性列入list裡,
import 'package:equatable/equatable.dart';
class Person extends Equatable {
String name = "";
String id = "";
int age = 0;
Person();
@override
List<Object> get props => [id];
Person.fromJson(Map<String, dynamic> json) {
name = json['name'] ?? "";
id = json['id'] ?? "";
age = json['age'] ?? 0;
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['name'] = this.name;
data['id'] = this.id;
return data;
}
}
實際要比較時import Dart原生的package:collection
compateIfEqual() {
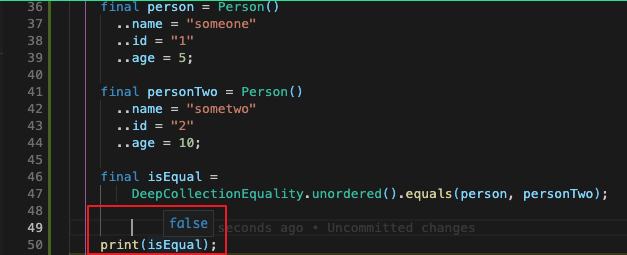
final person = Person()
..name = "someone"
..id = "1"
..age = 5;
final personTwo = Person()
..name = "sometwo"
..id = "2"
..age = 10;
final isEqual =
DeepCollectionEquality.unordered().equals(person, personTwo);
print(isEqual);
}
person 與 personTwo 不相等 因為 age 5 != 10
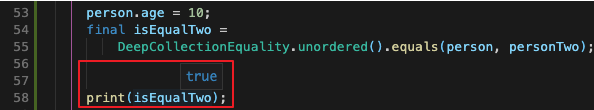
接著再將person的age改為10,再比較一次為相等(兩者age都等於10)
下一篇將為大家介紹 Lottie
